A Complete Guide to Digital Product Design
An intuitive, and visually appealing digital product can be difficult to design. But with a strategy in place, product designers can take a user-friendly platform from ideation to delivery. Learn about the digital product design process here.
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.
What is Digital Product Design?
Digital product design refers to the design process for creating software, a website, or a mobile app. This process includes identifying opportunities or defining problems, brainstorming solutions, and creating a solution that addresses users’ needs.
This includes the functionality of the product, as well as the product’s appearance and the value it offers users. As such there are 3 primary components of product design.
3 Components of Product Design
- System Design — Outlines how the product will create a solution at a high-level. For example, the system for a ride-sharing app would focus on how to connect riders with drivers in their area.
- Process Design — The process design focuses on how the system will work. This dives deeper into each piece that is needed for the product to work.
- Interface Design — Finally, interface design gets into the nitty gritty of designing a product — where will buttons go? How can you streamline the UX? Is it visually appealing?
A great product design will improve the user experience and strengthen the product’s position in the market. With fewer bugs and issues, companies are likely to see an increase in sales.
Looking to create a great digital product for your business? Find a leading product design company on Top Design Firms.
Design Thinking in Digital Product Design
Digital product designers rely on design thinking — or the most practical way to resolve problems — to create a seamless user experience. Design-thinking is a human-centric approach that focuses on understanding a problem in detail in order to create a solution.
Digital product designers are able to develop a vision for their project by following a 5-step design-thinking process that focuses on the user’s most important needs. This process includes:
- Empathizing: designers conduct research to learn more about their users.
- Defining: identify the user’s needs.
- Ideation: brainstorm creative solutions
- Prototyping: build potential solutions to test their hypothesis
- Testing: gather feedback for further iterations
By empathizing with users and defining their problems accurately, digital product designers are able to create unique solutions and deliver top-notch UX/UI solutions for their clients.
Product Design vs UX Design
While product design and UX design are closely related, and their roles often overlap, there are a few differences between product and UX design.
Product designers oversee the entirety of the product design process, while UX designers are focused solely on the UX.
As such, UX designers often work on a project before it has initially launched, while a product designer will oversee how a product evolves over time, even after it has been launched.
While product designers focus on both the business side and the users, the users’ are a UX designers #1 priority.
However, UX and product designers often work hand-in-hand to deliver a high quality product.
7 Steps in the Product Design Process
While design thinking is the philosophy that drives great digital product design, delivering the final product is entirely different. The product design process is the strategy or steps used to take the product from ideation to full delivery.
By creating a product design process, product teams are able to stay focused and deliver the final product on-time.
Here are the 7 phases of the product design process.
- Develop Product Vision
- Product Research & Discovery
- User Analysis
- Ideation
- Design
- Testing and validation
- Post-Launch
Develop Product Vision
Before the design process starts, digital product designers need to understand the goals of the project. To create a user-centric design, design teams seek to understand the answers to these three questions:
- What problem are we solving?
- Who has this problem?
- What do we want to achieve?
By answering these questions, digital product designers are able to solidify ideas about what they’re looking to deliver and are able to think more critically about the design.
This helps digital product designers define the value proposition of the product and systematically. With this information, they are able to create a development strategy.
With a solid vision of what they’re hoping to achieve, they can adjust their product design accordingly.
Now all they have to do is make sure that everyone on the team is on the same page. By outlining the success criteria for the project and discussing their goals during the kickoff meeting.
Product Research & Discovery
Research and discovery provide useful insight into what users want from their product, ensuring that the final design not only meets expectations, but delivers an optimal solution. Great research will inform the digital product design, helping save money during development and make the product more appealing for stakeholders.
There are several different ways to conduct product research, but the most common are user research and market research.
User Research
There are a few different ways to gather user research including:
- User interviews — direct dialog with users to assess users’ needs before designing. Outline a few questions ahead of time.
- Focus Groups — bring together a smaller set of users (usually 6-10) to discuss issues with the platform’s interface.
- Online surveys — questionnaires allows researchers to gather information from many users and can analyze data. However, this often doesn’t provide additional context for the data gathered.
While user research helps product designers understand more about how users perform tasks and any barriers to adoption, designers also need to understand market trends, their competitors’ strengths and weaknesses, and more in order to create a high-quality product. That’s where market research comes in.
Market research
While market research is a broad field, here are a few types market research that are particularly helpful for digital product design:
- Competitive research — Competitor research seeks to understand the strengths and weaknesses of a product’s competitor;s in order to carve out a niche in the market.
- Product research — Product research aim to see how a product is perceived by users and whether it is meeting their needs or not.
- Branding research — branding research helps companies identify the tone, branding, images, values, or identity that will appeal to users.
Not sure where to start when it comes to market research? Check out leading market research companies on Top Design Firms.
With proper analysis, this data will help digital product designers understand how the product fits into the market and how to address users’ needs.
User Analysis
After conducting the initial research and discovery, solid analysis can help product designers gather valuable insight to inform their designs.
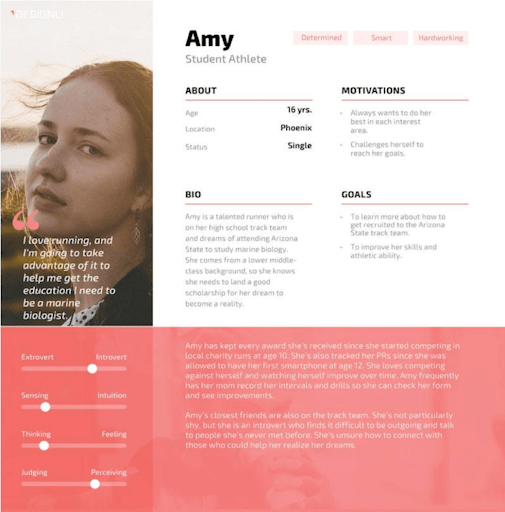
For example, information about users can help the team create user personas. During this process, the design team identifies key user groups and develops fictional characters that represent them.
These user personas cover everything from demographic information, to motivations, goals, and frustrations.

Source: Clutch
This helps the team organize information so they can prioritize features that would appeal to users, what functions are most important to them, and how to improve the platform’s interface.
Additional reading, ‘How to Build Better User Personas.’
Product designers can also use the information gathered during the discovery phase to create user journey maps, or the steps a user might take while using the product. This can inform the wireframe mapping and user flow of the platform.
Ideation
During this phase, the product design team will start to sketch out ideas and map out the user journey more thoroughly.
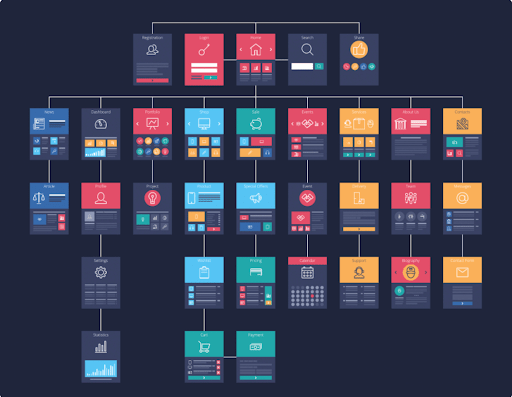
At this point, they may develop the information architecture of the product. Information architecture is the organization or structure of the product.
Like a sitemap, this shows how each web page relates to one another and how a user will navigate through the platform. It shows the hierarchy for each page, navigation, and categories for each topic.
It’s a vital step in creating a seamless and intuitive user interface.
Product designers may also play around with different ideas for how the user interface will look. To do so, they may sketch rough wireframes, or the layout of each page, in order to demonstrate the functionality of the platform.
Wireframes are sketches that show roughly where images and certain features will be placed.
Once the team solidifies the design, they will build out a prototype so they can test the design.
Additional reading, 'What are Annotated Wireframes & Why Use Them?' and 'Low Fidelity Wireframes vs. High Fidelity Wireframes.'
Design
Once they’ve solidified the design, they will begin the design sprint. This is where they will begin the process of building out the prototype so it can be tested.
The prototype usually starts with the user flows or information architecture that was outlined in the ideation stage and builds it out more.
While this sometimes is simply paper prototyping, in which designers create interface elements by hand so they can visualize them, most product designers create digital prototypes.
Thanks to digital design tools, such as Adobe XD, digital product designers are able to create interactive designs. Even non-technical designers are able to create high-fidelity prototypes because they don’t have to use programming language to code.
Designers will also create design specifications in this stage.
Design specifications is a type of documentation that provides important information about the product so it can be handed off to the development team.
For example, design specification documents usually include details about the user interface, such as the colors, character styles, and measurements of different features.
It will also explain user flows, behaviors, and functionality more explicitly to ensure that nothing gets lost in the hand-off to the product development team.
Digital product design tools can help with this too. With just a few clicks, tools like Adobe XD provide information such as the measurements of each feature to streamline the documentation process.
With so much research put into the design process, many might think that designers will complete the project the second they finish their sketches. The design process isn’t linear, however.
Many digital product design teams have to refine their designs a few times before they’re happy with the final product.
After prototyping the design, they may find that certain features could be improved or the layout needs to be restructured.
That’s why the design process is more circular. As they design the product, they will also have to review and reiterate before they can pass it off to the development team.
Testing and Validation
Before development begins, the design team will work with the product development team to test the design and ensure its fidelity.
Usually, the in-house team will review the design before performing usability testing.
Usability testing is a type of user research in which the goal is to determine whether the design of the product is intuitive enough for users, identify usability problems, and gauge user satisfaction.
To conduct usability testing, the research team will hire participants to work through the interactive design. Then they will ask questions to collect feedback and flag issues.
Sometimes, they will monitor the screen of the user to determine if there is anything else that could be improved as well.
Once the design has been validated, the product team will go about developing the product.
Post-Launch
The digital product designers’ jobs don’t stop once they pass off the design.
Once the final product is launched, the design team will use metrics to determine if the design needs to be tweaked at all.
Key performance indicators (KPIs), such as clicks, navigation time, and bounce rate, provide insight into how well the product is performing and if there are any issues with the interface.
User feedback will also begin to roll in once the product is launched.
If there are any issues, designers are able to go back to the drawing board and come up with new solutions to improve the product.
To resolve it, they may conduct A/B testing or use tools like Hotjar to understand what users are interacting with.
Whether they need to change the color of a button, or restructure the information architecture of one section, the digital product designers ensure that the product meets the proper standards.
Top 3 Digital Product Design Tools
Adobe XD
Adobe XD is a great tool for anything from basic low-fidelity wire framing to high-fidelity prototypes. Even though HTML and SVG that is exported from Adobe XD can be messy, it can be used in any browser. However, it does lack some integrations to other Adobe products, which can pose a challenge.
It also allows users to upload files to the cloud, making it easy for many designers to collaborate on one project.
Figma
While Adobe recently acquired Figma, Figma has long-been considered one of the best product design platforms for collaboration. By storing all files on the cloud, all collaborators are able to access documents whenever they need them. All they need is a link. This also makes handoff extremely easy.
It’s also perfect for prototyping because it has several functionalities such as overlays, move-in animations, and scrolling animations. It also provides several presets. The layout grid also helps designers stay consistent throughout the design.
Sketch
Sketch is a Mac App, which is perfect for Mac users, but makes it not a great fit for designers who prefer other computer systems. Unlike Sketch and Figma, though, Sketch can be used offline.
Like Adobe and Figma, though, Sketch provides a Workspace, which allows real-time collaboration. Designers are also able to share prototype links to streamline handoffs to developers.
Put Users First with a Great Digital Product Design
A great digital product design includes everything from the information architecture of a site to the nitty-gritty details of which colors the components are. Yet, each piece is crucial for delivering a high-quality product.
By focusing on the goals of the project, product design teams are able to create a user-friendly platform that performs well and is successful in the market.
To successfully deliver a product design, they conduct thorough research and discovery, working with users to understand their needs. Then, they will use their data to brainstorm ideas for the design. Once they’ve pinpointed how they plan to tackle the project, they will create prototypes to test their ideas.
Through this process, they’re able to design user-friendly platforms that will be successful in the market.
Additional Reading
- 5 Steps for Creating an Innovative User Experience
- What Makes a Website Functional?
- The Eight Golden Rules of Interface Design
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.