Is Your Website ADA Compliant? [with examples]
The ADA website compliance was formed to make the digital realm more accessible for everyone. Failure to comply with the guidelines can result in costly lawsuits and big headaches for businesses. Know more about the Americans with Disabilities Act and find out if your website follows the standards in this piece.
Being inclusive and considerate of people with disabilities should be the priority of many businesses. When it was first introduced by the US Department of Justice (DOJ), there were several designers that complained about ADA website compliance as it gives them another set of standards to follow.
People with disabilities should never feel like the online world is inaccessible to them. Websites should be more user-friendly and should be designed with inclusivity in mind to help build a better digital society without barriers for the marginalized.
As an added bonus, ADA compliance is good for business. Not only can it help you reach a broader audience and provide a better user experience, but it can also improve your website performance. Best practices associated with ADA compliance, such as adding alt text, metadata, and sources, can help your search engine optimization (SEO).
Whichever way you look at it, web and digital accessibility is paramount.
Do you know if your website is ADA-compliant? Read this piece and see for yourself. Here, we’ll go through what ADA is, what it focuses on, and how you can check your website.
Work with the best professionals to guarantee your website is ADA-compliant. Get in touch with the finest web designers on Top Design Firms.
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.
What is ADA Compliance?
The federal Americans with Disabilities Act (ADA) was initially introduced back in 1990 to prevent discrimination against people with disabilities, ensuring inclusivity, greater accessibility, and equal opportunities.
Prior to the digital shift, ADA focused solely on physical accessibility but the vastly expanding digital realm has initiated the authorities to take action.
In 2010, the DOJ mandated the Americans with Disabilities Act Standards for Accessible Design, requiring websites to be designed more user-friendly for people with disabilities.
Essentially, it’s a set of rules and code standards that aim to allow people with disabilities to use websites effectively. It primarily focuses on these main areas:
- Blindness
- Motor and mobility
- Color blindness
- Deafness
- Cognitive dissonance
Businesses that have at least 15 full-time employees or fall under the “public accommodation” category are required to comply with ADA. However, even if your small business isn’t legally required to comply with ADA, it’s still highly encouraged to accommodate more people.
The ADA standards were written to ensure website content is perceivable, operable, understandable, and robust. Browsers should be able to enjoy digestible content and have access to alternatives for texts they cannot read properly. They should also be able to use functionalities that are easy to navigate and have the option to use assistive technologies available.
Avoid Legal Trouble
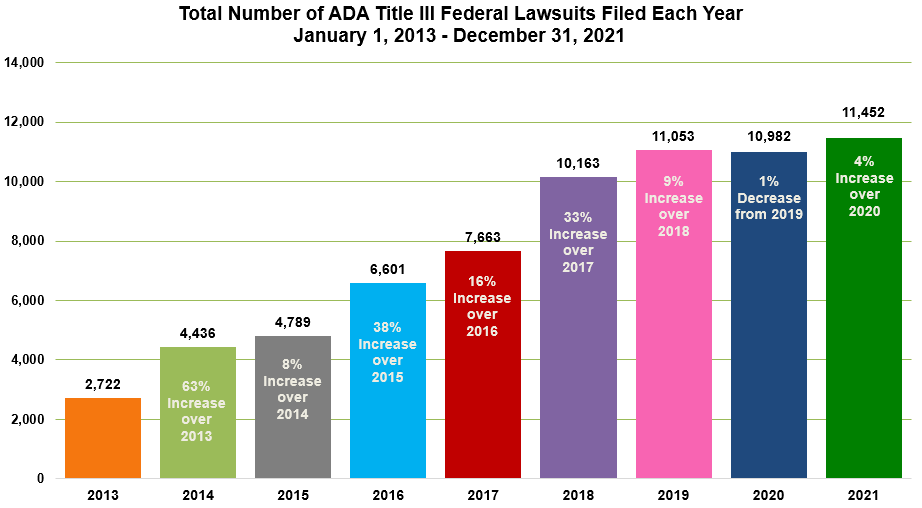
In recent years, the number of lawsuits filed against businesses that violated the ADA regulations have skyrocketed. Seyfarth Shaw LLP is a law firm that has been recording the number of ADA complaints since 2013.
According to their 2022 report, the number of cases saw a slight dip back in 2020 but once again soared the following year. In 2021, the number of federal filings reached approximately 11,452, setting a new record.

Source: Seyfarth Shaw LLP
Since the firm started tracking the complaints back in 2013, they’ve reported a 320% increase in eight years. Countless plaintiffs were suing businesses for failing to make information regarding their products or services more accessible. They’ve cited how websites don’t have proper designs that can help people with vision and hearing impairments access content.
By ensuring your website is ADA-compliant, you avoid adding to that rising tally of lawsuits.
How to Check If Your Website is ADA Compliant
Now that you know what ADA compliance is and why it matters, let’s discuss how you can check your own website. There are three primary ways to check your website if its ADA-compliant, here they are:
Manual Audit
If you don’t have an extensive team and time is by your side, you can simply opt to manually audit your website. You can read the Web Content Accessibility Guidelines (WCAG) and use them as a detailed checklist when you evaluate your own website.
WCAG guidelines have comprehensive criteria and lists that can help designers and business owners check every page of their websites.
This route is quite time-consuming, especially for those without proper knowledge of web design and accessibility standards. Considering that and how expensive the consequences of failing to follow ADA requirements are, it may not sound like the most assuring option.
ADA Checker Tools
There are tons of commercially available tools designed to help businesses check their websites — there’s WAVE, Lighthouse, accessScan, Siteimprove, and the list goes on.
Designers and business owners can assess their website’s color contrast, image sizes, text sizes, and more using those tools. The caveat is that these tools aren’t practical for larger-scale websites as they only allow users to analyze web pages one at a time.
Hiring a Professional
The last choice is often recommended by many experts within the industry. Hiring a professional to check your website may sound like an additional expense but it's the option that guarantees decisive results.
There are plenty of agencies that offer services dedicated to evaluating websites and the accessibility of their designs. They can also provide insightful and actionable recommendations to help make websites more accessible.
If you have the budget and you’re not confident in auditing your website by yourself, working with a credible partner may be the right choice for you.
What To Look For When Checking?
Evaluating your website may seem like an overwhelming task, especially considering the many factors you need to take into account. Here’s a breakdown of the primary elements you should check when assessing your website:
Design
How do you define an accessible website? It’s a platform that is usable for everyone, even for people with disabilities and conditions. When evaluating your design, you take a closer look at the images, colors, videos, and fonts you include.
- Are the images helpful? Make sure the visual elements you include aren’t misleading or hard to understand. Inappropriate images formatted incorrectly can lead to accessibility issues for people with visual impairments. These images should also have proper alt texts and even captions available to help naturally describe what it contains.
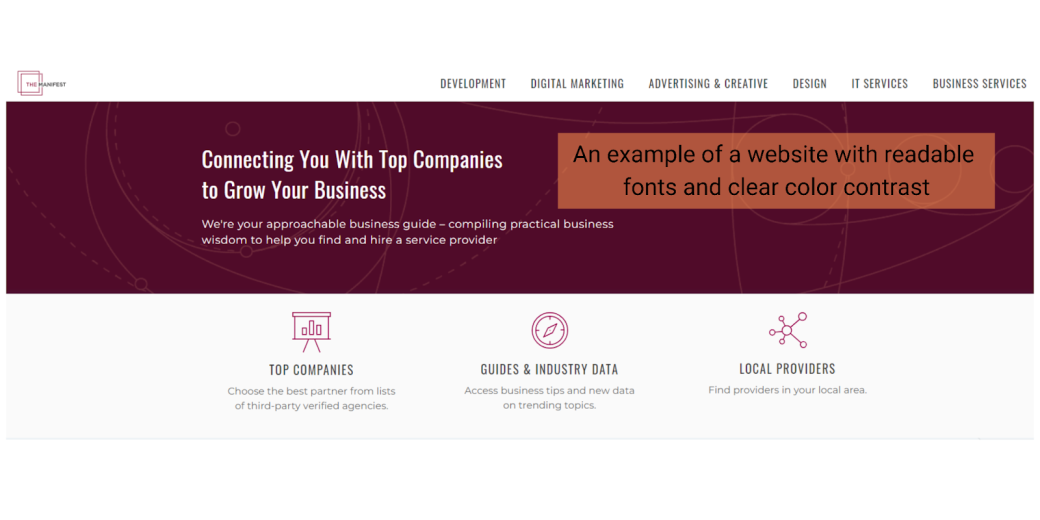
- Color blindness is a huge issue for a lot of people. Statistics show that 350 million people or 4.5% of the global population have some form of color blindness that affects how they perceive patterns, borders, and color schemes. It’s important to use colors that have a great contrast to help people who have such disability and allow them to properly see color differences.
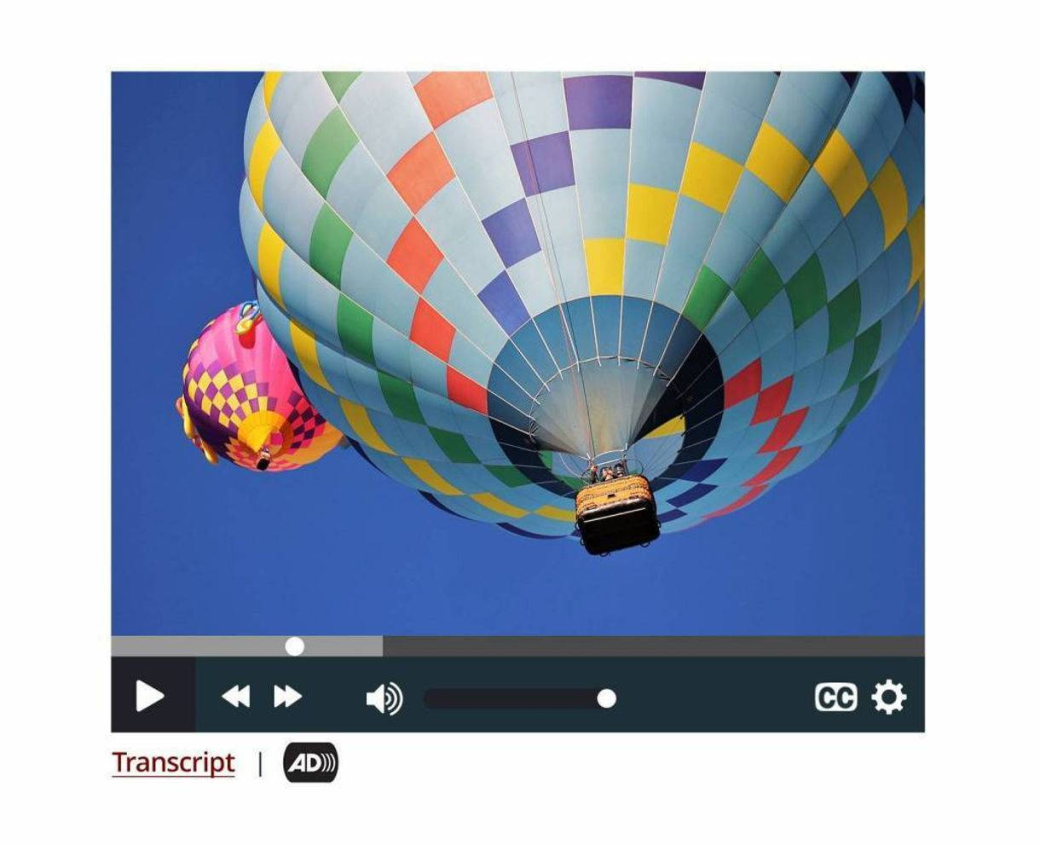
- Moreover, there are several accessibility elements you should think about for videos you incorporate into your website. These videos must have audio descriptions, transcripts, closed captioning, or subtitles to qualify them as accessible.

Source: DBS Interactive
- In terms of fonts, limiting the number you use for your website is important to ensure that it doesn’t look too cluttered. Using readable fonts like San Serif is widely acceptable while complex decorative fonts are generally frowned upon. In addition to the type of font, its sizing and spacing are also important to consider.

Content
After you’ve checked the design of your website, the next step is to review the content you display and publish. There are also four sub-components to keep in mind when assessing your website’s content — structure, readability, accessibility of files, and link texts.
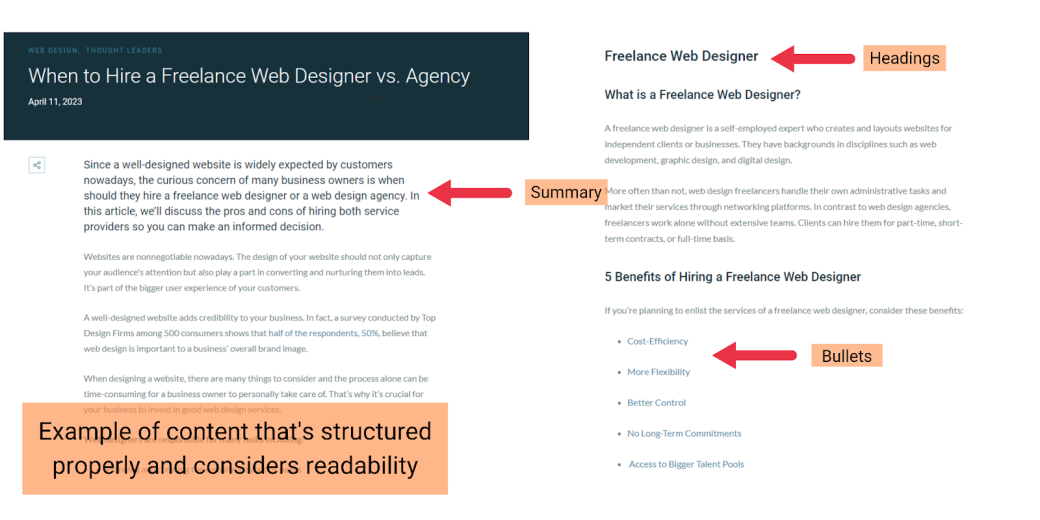
- How does your content look on your website? The structure of your blogs, product descriptions, and other content should be easy to understand. For example, are you using proper heading tags or headers that follow basic visual hierarchy rules? Structuring your content appropriately allows everyone to follow and understand everything easily.
- Cognitive disabilities hinder people from scanning or reading content. When considering readability, make sure your content is written accurately and straight to the point. Using bulleted lists, bolded keywords, and even summaries helps ensure overall readability.

- As mentioned above, accessibility lawsuits often strike businesses that fail to make crucial information easily attainable. Accessibility of files refers to how and if you link essential PDFs, Word documents, and PowerPoints appropriately.
- Moreover, utilizing helpful and descriptive link texts is part of ensuring your website is more accessible. Don’t simply use tags like “Click Here” without proper context. Make sure you clarify where the links lead to and which link leads to which if you have more than one.
Website
Last but not least, after you’ve thoroughly assessed the design and content of your website, it’s time to take a step back and look at it as a whole. This final variable can be split into three sub-components — CTA, keyboard navigation, and labels.
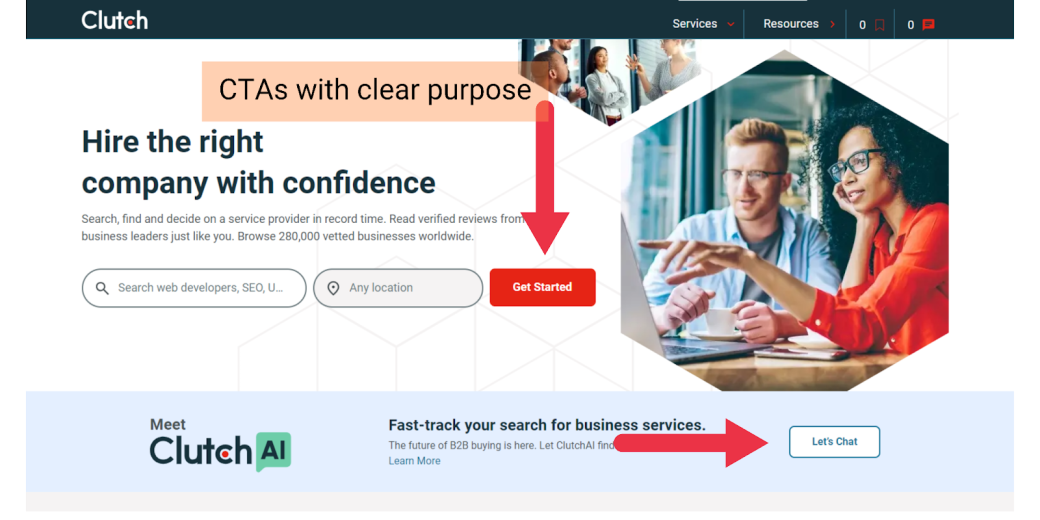
- Call-to-actions (CTA) focus on catching your browsers’ attention and encouraging them to take deliberate action. Effective CTA buttons should be accessible to anyone. Generally, the button itself should indicate what its purpose is — is it to check out your cart, to read another article, or book an accommodation? Ensuring your CTAs’ accessibility is also critical for marketing and sales.

- Accessibility for motor disabilities is often overlooked as most designers and business owners focus on visual and hearing impairments. Keyboard navigation is important to help users who can’t properly navigate using the mouse. Make sure your browsers can access your buttons, menus, and tabs using their keyboards. There should also be some sort of indicator to let people know where they are on the page when they browse your platform.
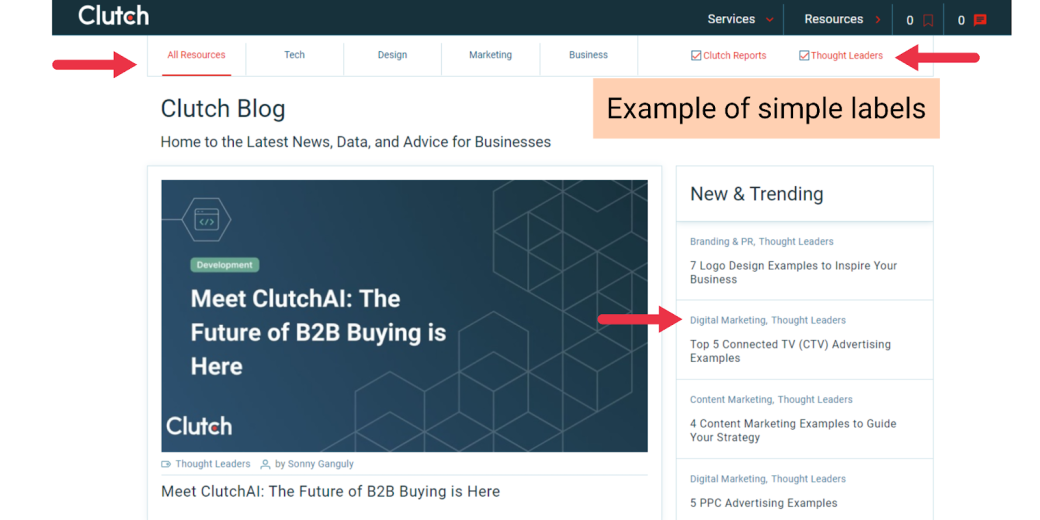
- Finally, the most crucial element to guaranteeing website accessibility are labels. Products, fields, and menus should be labeled to give users the critical information they need. Take your time making labels and instructions that are easier to follow. For example, if you’re in the hotel business, the booking process should be pretty straightforward. There should be labels where people can see rooms, prices, and terms. They shouldn’t feel overwhelmed when navigating through your website because it lacks proper labels.

Bottom Line
All of the criteria can arguably be deemed “subjective” but it’s our duty to understand ADA’s goals. In the end, your business isn’t the only one benefiting when you comply with the guidelines — everyone will. Accessible websites should be one of the first concerns of every business, especially in this digital era.
Designing an accessible website for the sake of complying isn’t the way to go though. We, as part of a great society, should strive to design the best accessible websites to help people have an excellent user experience. It’s one of the many steps needed to make the world kinder and more thoughtful.
In need of a partner that can help you create high-quality accessible websites? Team up with the leading web design firms on Top Design Firms!
Additional Readings:
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.