UX/UI Design Tips for E-Commerce Apps
These actionable UX/UI tips can transform your online store and enhance sales. Learn how a retail app can significantly boost your business performance in this article.
The transition to mobile E-commerce is progressively transforming our shopping experiences. Today, the focus is on mobile online stores and shopping apps that offer even greater convenience. Insider Intelligence suggests that the U.S. mobile commerce market could potentially double its retail sales share between 2020 and 2025. Given the industry's rapid growth, now is the ideal time to invest in E-commerce mobile app development.
The key to making a profitable E-commerce mobile solution is to provide an outstanding online shopping app design that users will appreciate and find valuable. However, before diving in, let's explore the importance of E-commerce applications and user experience (UX) design for E-commerce apps, whether you operate an online or offline retail business.
In today's world, E-commerce technology trends cannot be overlooked. In 2022, global retail E-commerce sales reached $5.7 billion, and forecasts suggest that E-commerce sales worldwide could increase to $8.14 billion by 2026.
Looking to hire a UX designer? Search top UX companies on Top Design Firms.
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.
Who Can Benefit from UX Tips for E-Commerce Apps?
The data clearly shows that the mobile E-commerce market is experiencing tremendous growth. As a result, the industry's expansion offers numerous advantages for sellers. However, to be successful, businesses must adhere to a multitude of best practices and standards for mobile E-commerce app design.
If you're considering developing an E-commerce app or marketplace, the initial step should be learning design tips. This is because poor design can often separate a great idea from its successful implementation. If you already have a functioning E-commerce solution, it might be worthwhile to consider a redesign, as nothing can position you as a leader in your niche better than a sustainable and efficient design.
While each E-commerce store is unique with its own constraints and objectives, adhering to the mobile E-commerce best practices presented in the infographic below can help create a more successful mobile E-commerce experience.
Ways a Retail App Can Enhance Your Business Performance
mCommerce, or in other words, applications with retail outlet features, is growing more rapidly than E-commerce websites today:
- Insider Intelligence reports that mCommerce to account for 43.4% of total retail E-commerce sales in 2023, up from 41.8% in 2022.
- By 2024, retail mCommerce sales are expected to hit $534.18 billion, or 40.4% of E-commerce sales.
As a result, mCommerce now represents the largest segment of the massive online market. This implies that having your own shopping app is no longer just a competitive advantage, but a necessity for easy mobile sales of products and services.
So, what is the secret to mCommerce success for business sellers?
With an app, owners can now enjoy limitless market coverage across national borders and even across continents. They are no longer restricted by their inability to be physically present for a large number of people simultaneously. A shopping app addresses this issue while reducing staffing costs for offline stores, potentially leading to a significant increase in company turnover.
However, the main challenge of mCommerce is that not all online retail apps are making an impact in the industry and generating sales. Apps with good UI and UX can leave a better impression on users, resulting in increased conversions and customer engagement, whereas the opposite is true for apps with poor UI and UX.
The mobile app alone cannot help your business. Users often face difficulties when using online shopping apps, meaning that simply having one will not automatically boost your business.
The highly competitive E-commerce landscape requires careful and well-thought-out mobile UX design more than any other industry. If users don't feel satisfied and catered to while using the app, they will stop using it, visits will decrease, and the app will no longer be able to effectively serve your business needs.
Therefore, to retain existing users and attract new ones, it's essential to make the app functional and user-friendly. For this reason, investing in a good UI and UX for your retail app is crucial.
The goal of good UX for an E-commerce app is to simplify the user experience and offer exceptional sales service, making it efficient and easy to navigate.
Even if you already have a successful shopping app, you should identify the pain points your users encounter within the app. This is where mobile E-commerce UX comes into play.
Tips for Enhancing Sales through E-Commerce Mobile App UX Design
While your app's UX may depend on the industry you operate in and your brand identity, there are some highly effective mobile E-commerce UX best practices that apply to any shopping app design. Let's examine each one:
- Combine Solid UX Concepts with the Perfect UI
- Maintain consistency in color scheme combinations
- Design for thumb-friendly screen zones in UX/UI
- Adhere to mobile design best practices with a minimalist aesthetic experience
- Implement the 3-Tap Rule
- Utilize functional object animation and imagery
- Create visible and intuitive E-commerce navigation
- Streamlined registration form
- Exceptional UX for search results
- User-friendly E-commerce filter design
- Clear and concise product description forms
- Product image zooming functionality
- Wishlist or save features
- Effortless checkout and payment process
- Incorporate wayfinding and navigation
- VR Shopping
- Ratings and reviews
Combine Solid UX Concepts with the Perfect UI
In essence, an exceptional design stems from a well-thought-out E-commerce UX design development process. However, it's crucial not to overlook integrating that practical UX with a relevant UI that includes appropriate colors, elements, and shapes.
The user interface is an integral part of any mobile solution. Start your project by applying UX deliverables such as product design ideation, user and competitor research, mapping your customer journey, and creating a design that best suits it.
As a result, UI and UX should work in tandem to ensure users have a seamless experience with your app. Despite UX being the foundation of a fantastic design, don't forget to implement the right mobile UI for E-commerce apps.
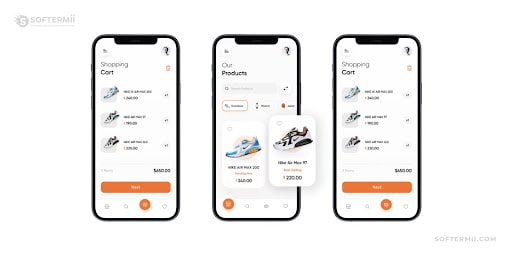
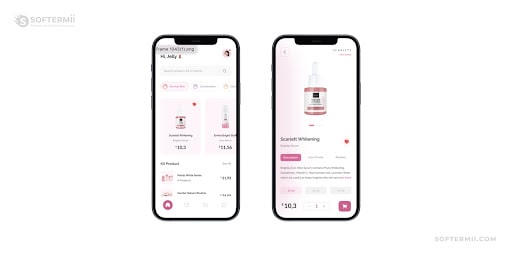
Maintain Consistency in Color Scheme Combinations
Choose your colors carefully, as they can significantly impact user engagement and conversions. Ensure that your app's color combinations are consistent across different screens. While drop-shadows and gradients are effective tools for creating an illusion of space, avoid overusing them in your UI/UX.

Source: Softermii
Refer to color combination resources, like the one provided by Adobe, and learn more about the psychological effects of each color before incorporating it into your product design.
Design For Thumb-Friendly Screen Zones in UX/UI
As a design tip first introduced by Steven Hoober in his book on Designing Mobile Interfaces, develop your shopping app's UX with thumb-friendly zones in mind.
A thumb-friendly zone is a space on the screen that a user can easily reach with their thumb while holding their smartphone in the same hand, making clicking more convenient and improving the user experience.

Source: Softermii
This demonstrates the interdependence of both UX and UI and highlights the importance of focusing on UI.
Adhere to Mobile Design Best Practices With a Minimalist Aesthetic Experience
Whether you outsource your design development or create it in-house, ensure your design on both Android and iOS operating systems aligns with the most common design guidelines: Material Design for Android and Human Interface Guidelines for iOS. Implementing these rules in your UI is essential for achieving an optimal user experience, particularly for shopping apps.

Source: Softermii
From the material design and human interface guidelines perspectives, focus on a minimalist, user-centered aesthetic experience, product architecture that aligns with layouts, navigation, shape grouping, and design patterns for searching and filtering that are suitable for each OS while maintaining your app's unique branding.
Implement the 3-Tap Rule

Source: Softermii
The three tap rule means users should be only three clicks away from their desired product.
Consider screen size for readability and spacing The small screen size of mobile devices presents a significant challenge for mobile E-commerce. The Baymard Institute reported that over 61% of mobile users often use their desktops to complete purchases they started on their phones due to the difficulties small screens pose.
When shopping on mobile devices, users need to read product descriptions or shipping details, making it crucial to maximize screen content readability and address any spacing issues with clickable and non-clickable design elements.
Utilize Functional Object Animation and Imagery
Ensure that every design element and animated object serves a purpose. Given the limitations of mobile screens, using animated design objects for dual functions can be beneficial.
If appropriate and intuitive, employ object animation and imagery that guides users and encourages them to perform the desired action, making the UX more understandable. By incorporating object animations and motion graphics into your design, you keep users engaged and interested in the process.
Create Intuitive Navigation
As mentioned earlier, achieving the perfect UX is impossible without a strong UI, particularly in retail app design where UI and UX are closely connected. E-commerce UX navigation is an example of this. On mobile devices, users don't have a mouse or keyboard to navigate and execute desired actions.
Therefore, keep this in mind when building navigation for your shopping app. Make it clear and smooth, and include signs and objects that facilitate app usage and help users maximize the app's functionality.
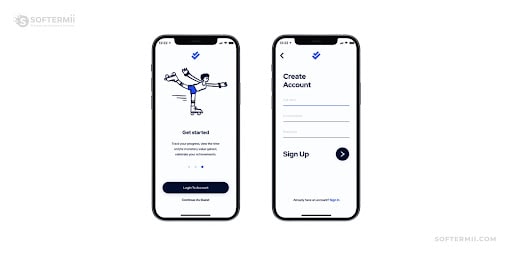
Streamline Registration Forms
Ensure registration forms are easy to access and complete. Implement auto-suggestions, auto-complete features, and auto-detection of forms with errors.

Source: Softermii
These features are convenient on mobile devices and improve app UX, especially when users prefer not to register before making a purchase.
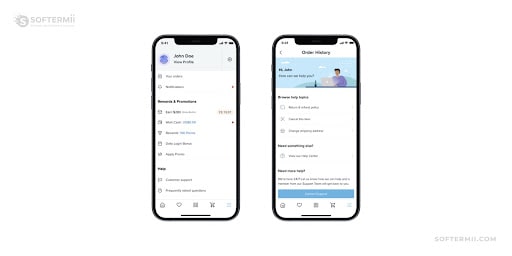
User-Friendly Account Design
If your retail app includes user accounts or profile registration, ensure these functionalities have all the required features for a seamless shopping experience.
For example, consider an app like DSC, which offers easy account management UX and provides features such as changing delivery frequency, modifying membership options, switching razor types, adding/removing products, and tracking orders.

Source: Softermii
Simplicity of use and clear data presentation make the shopping experience more convenient and eliminate any confusion for users.
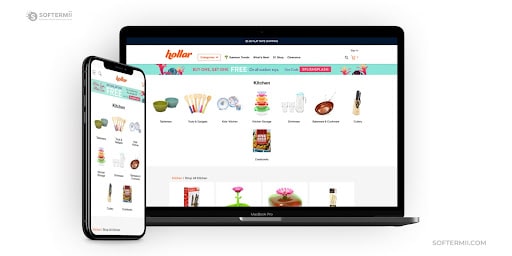
Exceptional UX for Search Results
A recent research study showed that half (50%) of the United States population makes use of voice search functions daily, and over one-third (34%) take advantage of these features at least once a week.
Companies should consider implementing voice recognition technology like Amazon Alexa to provide users with voice search results. Similarly, image recognition technology can be used to display results in image searches.

Source: Softermii
For conventional searches in shopping apps, personalize search results based on user profile history or provide predictive search functionality, as seen in the Hollar web application. This keeps users engaged and interested while making the app UX more accessible.
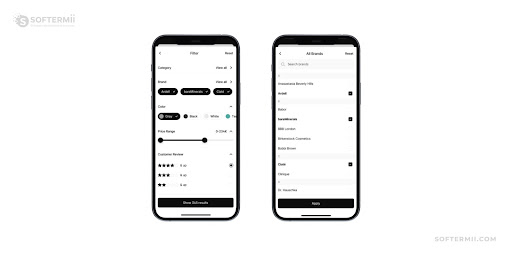
User-Friendly E-Commerce Filter Design
Horizontal filtering has gained popularity due to its user-centered and flexible approach. This type of filtering allows users to utilize the full-screen width and view filters while scrolling.

Source: Softermii
From a UI perspective, users can employ various elements like sliders, tables, and paragraphs, enhancing the UX.
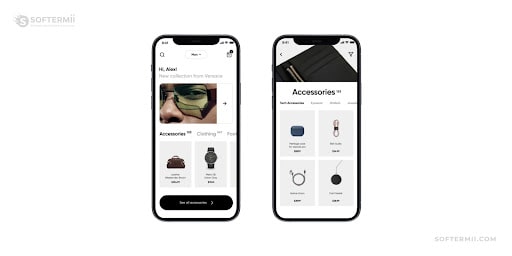
Clear and Concise Product Description Form
The app should effectively describe the product being sold without overwhelming users with excessive details.

Source: Softermii
Information about available forms, color varieties, sizes, and other features should be presented without compromising the overall mobile UX.
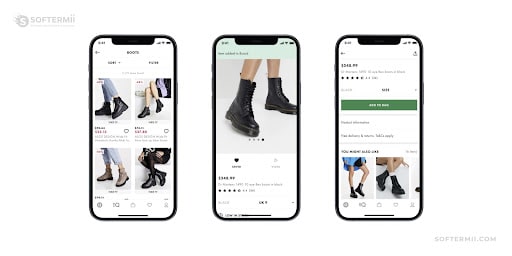
Product Image Zooming Functionality
Surprisingly, many brands have not realized the importance of image zooming, as statistics show that over 40% of mobile E-commerce apps do not support zooming gestures. However, allowing customers to zoom in on product images can significantly influence their decision to purchase.
This feature enables proper inspection of the product, satisfying customers' curiosity. Hence, incorporating product image zooming gestures in a mobile E-commerce app is crucial.
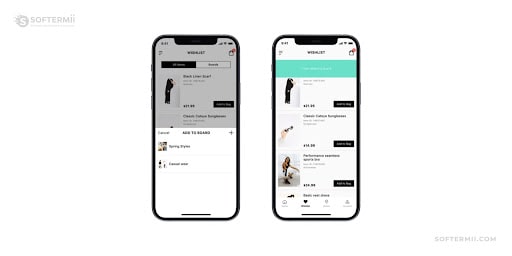
Wishlist or Save Features
Providing a "Save" feature for the shopping cart ensures a seamless shopping UX for customers.

Source: Softermii
Consider creating an option to send email or custom notifications to shoppers about their saved items, as well as reminders for unfinished purchases.
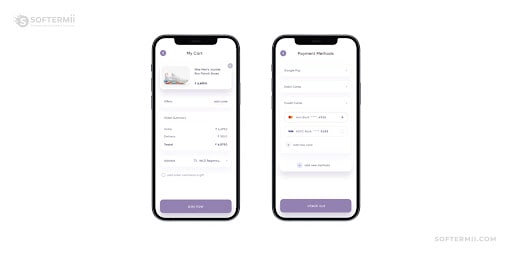
Effortless Checkout and Payment Process
To avoid losing customers at the final stage of their shopping journey, simplify the E-commerce checkout flow and payment process. Integrating options like Google Pay or Apple Pay can significantly enhance user experience.

Source: Softermii
As seen in the DSC app, features like card scanning can also streamline the purchasing process for users.
Incorporate Wayfinding and Navigation
By integrating GPS and map functionalities, you can help users locate your nearest stores. Consider implementing additional features that simplify app UX.
For instance, as developed for the Floorwatch app, you can include features like listing store locations with details such as address and hours, sorted by proximity to the user's mobile device, displaying distance, and providing maps for driving directions.
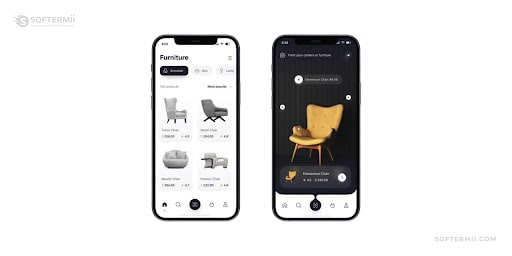
VR Shopping
Virtual reality technologies have a positive impact on mCommerce and enhance user engagement. Integrating VR/AR allows users to view products through their device's camera as if they were experiencing them in real life.
These innovations can significantly reduce the need to visit physical stores, as customers can virtually try on clothes or visualize how new furniture would fit into their room using a VR app.
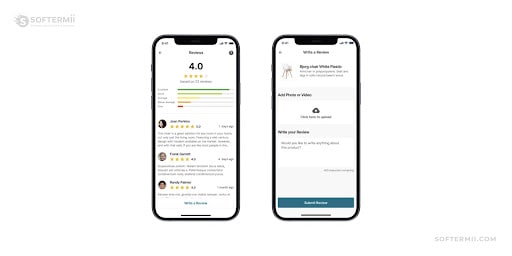
Incorporate Rating and Reviews Features

Source: Softermii
Incorporating rating and review features into your E-commerce app can significantly enhance the user experience and contribute to the app's overall success. By allowing customers to share their feedback and experiences, you not only build trust and credibility but also foster a sense of community among users.
These features empower potential buyers to make informed decisions based on the opinions of their peers, ultimately leading to higher conversion rates and customer satisfaction. Moreover, ratings and reviews provide valuable insights that can help you identify areas of improvement and tailor your offerings to meet customer needs better.
Advantages of Enhancing E-commerce UX in Retail Apps
Although there is no definitive list of all possible UX design tips for E-commerce apps, this is an area where you can experiment with new UX features and test their effectiveness for your specific case. As a business owner, it's essential to recognize the importance of UX in mCommerce.
Improving the shopping app experience and tailoring it to users' needs can result in significant benefits for your business if executed correctly:
- Increased user base
- Enhanced user engagement and retention
- Strengthened brand reputation and authority
Increased user base
A single negative in-app shopping experience can discourage customers from using the app again, leading to a decline in trust for the brand. Conversely, a positive shopping experience can boost the app's usage rate.
Enhanced user engagement and retention
Offering personalized user experiences, both in design and content, can improve all app engagement metrics.
For example, the DSC app is designed to engage users with features like Original Content, Gift Cards, Handsome discount notifications, and more. Such UX customization increases user engagement and retention in the app.
Strengthened brand reputation and authority
When customers have a great user experience with your app, they begin to trust your brand and may even recommend it to friends and family, increasing your brand's authority.
Increased profits and conversions
Ultimately, there is no universal solution for achieving the perfect UX for a mobile E-commerce app. However, there are essential guidelines for creating a unique and effective UX design for your retail app. By following the suggestions and examples provided above, you'll face fewer challenges in optimizing your UX.
Unleash E-commerce Success with Expert Mobile App Design and Strategic Choices
Designing an E-commerce solution can be a complex and time-consuming endeavor. You must first determine your business model, carefully select your project's features, and even choose the right technology stack to ensure a user-friendly and efficient experience.
Regardless of whether you're planning to create a mobile app design for an E-commerce solution or still unsure, we can confidently say that it's a worthwhile investment, given the substantial benefits a fully-functional E-commerce solution with a seamless and effective design can bring to your business.
If you're operating on a tight budget or unsure about the design practices to implement for your platform, consider opting for development outsourcing. This approach may offer you lower costs while ensuring access to a skilled and experienced team.
Additional Reading
Need help selecting a company?
Based on your budget, timeline, and specifications we can help you build a shortlist of companies that perfectly matches your project needs. Get started by submitting your project details.